
さてお待ちかね、フォトショを使ってのバナー作成講座です。
ランサーズなどのクラウドソーシングサイトの募集を見てもバナー作成のお仕事は多いですね。
たのまなでは実際の仕事に近いように、アートボードを使って複数のサイズのバナーを一度に作る方法などを学んでいけます。
いよいよ実践的ですね。
たのまなの在宅ワークスタートパックの中で、ここまで学んだことを使いながら架空のカフェサイトのバナーを作っていきます。
Photoshopでバナーを作る時の作業の流れとしては、
- アートボードという機能を利用する。
- 複数のサイズのバナーを1つのPSDファイルの中に作って保存しておく。
こうする事で、管理もしやすく、後から修正があった場合にも1度に全てのサイズのバナーの修正ができるようになります。
サイズ毎にPhotoshopのプロジェクトを別々に作っていくとファイル数も多くなり、色々と面倒ですし、提出後に修正がはいるのも実際のお仕事では当然の事なので、管理や修正が楽になるようにアートボードの使い方ははしっかりと覚えておくと良いですよ。
また、バナーに限らずwebデザインをPhotoshopでやる場合には、PC、タブレット、スマホといった複数の画面サイズのデザインをするレスポンシブデザインが主流ですので、そんな時にもアートボードが非常に便利だということを覚えておいてください。
スマートオブジェクトとスマートフィルター。

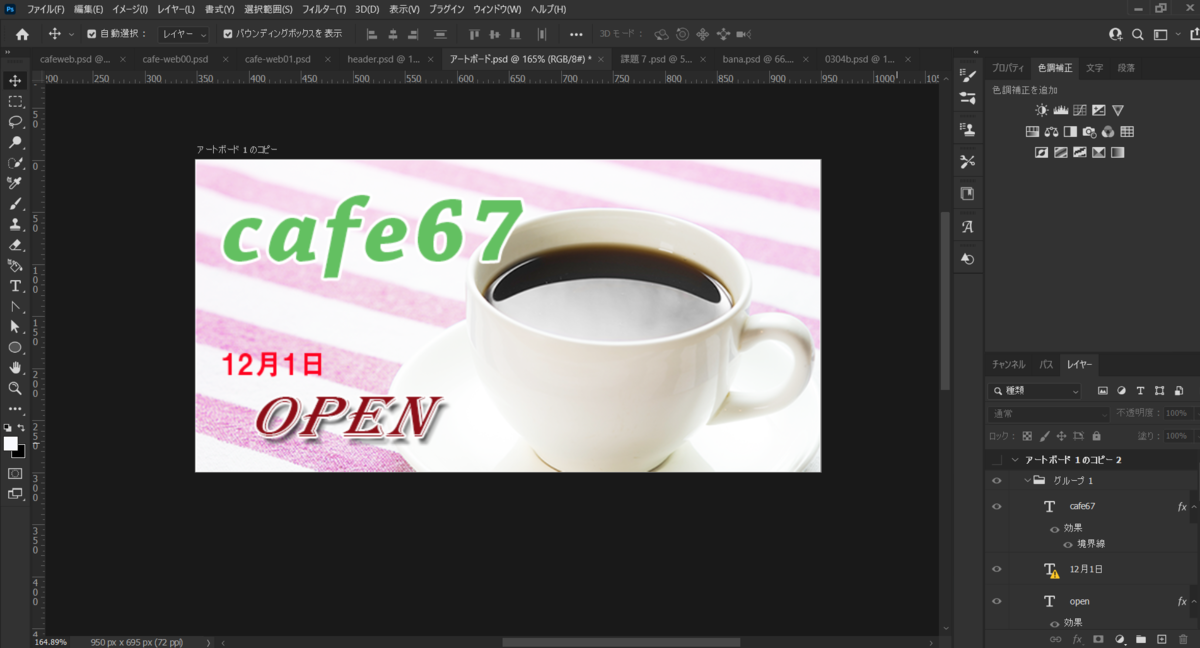
まずは1サイズ目のバナーを作ります。
Photoshopでバナーを作る時には、ほとんどの場合に画像を利用する事になりますが、ここで忘れてはいけない重要な作業!
バナー作りの際に配置する画像は、スマートオブジェクトに変更しておきましょう。
そうしないと画像を一度小さく縮小表示してから元のサイズに戻したり拡大した時に、ぼやけて荒い画像になってしまいます。
スマートオブジェクトにしておくと、ちょっと難しい言葉ですが非破壊編集ができるようになり、元の画像の解像度をキープしたまま、縮小や拡大する事が可能になります。
ただし、拡大しても元の画像以上にキレイになるという事はありません。
拡大した時にはぼやけた画像になる事もあるので、拡大してトリミングしたりして画像を利用する時には、できるだけサイズが大きく解像度の高いキレイな画像を用意しておく必要があります。
そしてスマートオブジェクトにした画像を複製して、複数のサイズのバナーにそれぞれ配置しておくと、その中の一つの画像を加工したり編集した時に全てのサイズに変更を適用させる事もできます。
ここが重要なポイントですね。
同様にスマートフィルターも後から変更可能なフィルターなので覚えておくと便利です。
Photoshopには様々なフィルターを使って画像を加工する事ができますが、スマートフィルターを使えば後から変更ができるので、フィルターを使う時にはスマートフィルターを使うようにしましょう。
こういった機能はやはりPhotoshopが優れています。無料で使えるcanvaなどのアプリケーションとは違うところでしょう。
リンク配置で画像を配置する。
ここではもう一つ、通常の埋め込みを配置以外にリンク配置という画像やオブジェクトの配置方法も学びます。
リンク配置はPhotoshopのPSDファイルを編集中のPhotoshopに挿入する方法です。
この埋め込み方法でも、元のPSDファイルの方に変更や修正などの編集をすると、現在のファイルにも反映されるので、リンク配置をしておけば、後から複数のサイズのバナーに変更があった時に一度に変更する事ができます。
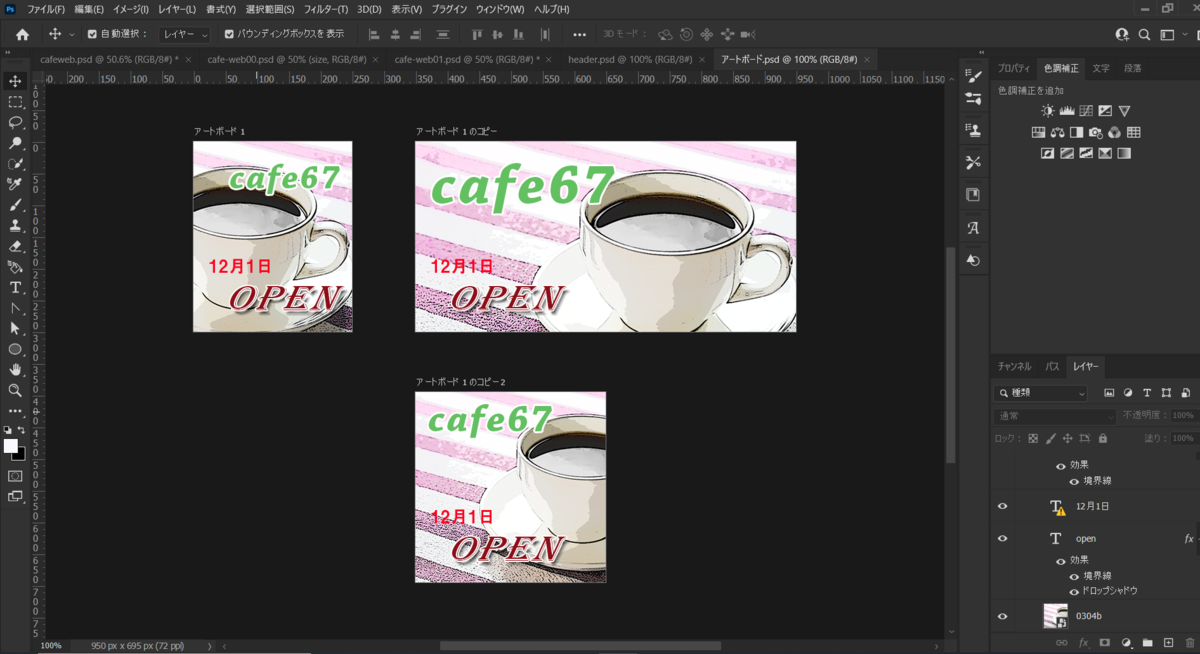
アートボードで複数のサイズのバナーを作る。

バナーというのは同じ画像やテキスト素材を利用して複数のサイズ展開する事が多いです。
例えばスマホ用には300×300、パソコン用に728×120とかサイドバー用には縦長のバナーなど。
1つのサイズでバナーができたら、アートボードツールを使って同じプロジェクトの中に複数のサイズのバナーを作ります。
そして最初に作ったバナーの画像やテキストなどの素材をすべてコピーして、他のアートボードにペーストします。
あとはそれぞれのサイズのバナーに合うように、画像やテキストのサイズを調整して配置しましょう!
アートボードという機能を使えば1つのサイズのバナーから様々なサイズ展開が簡単にできてしまいますよ。
画像を一括編集。

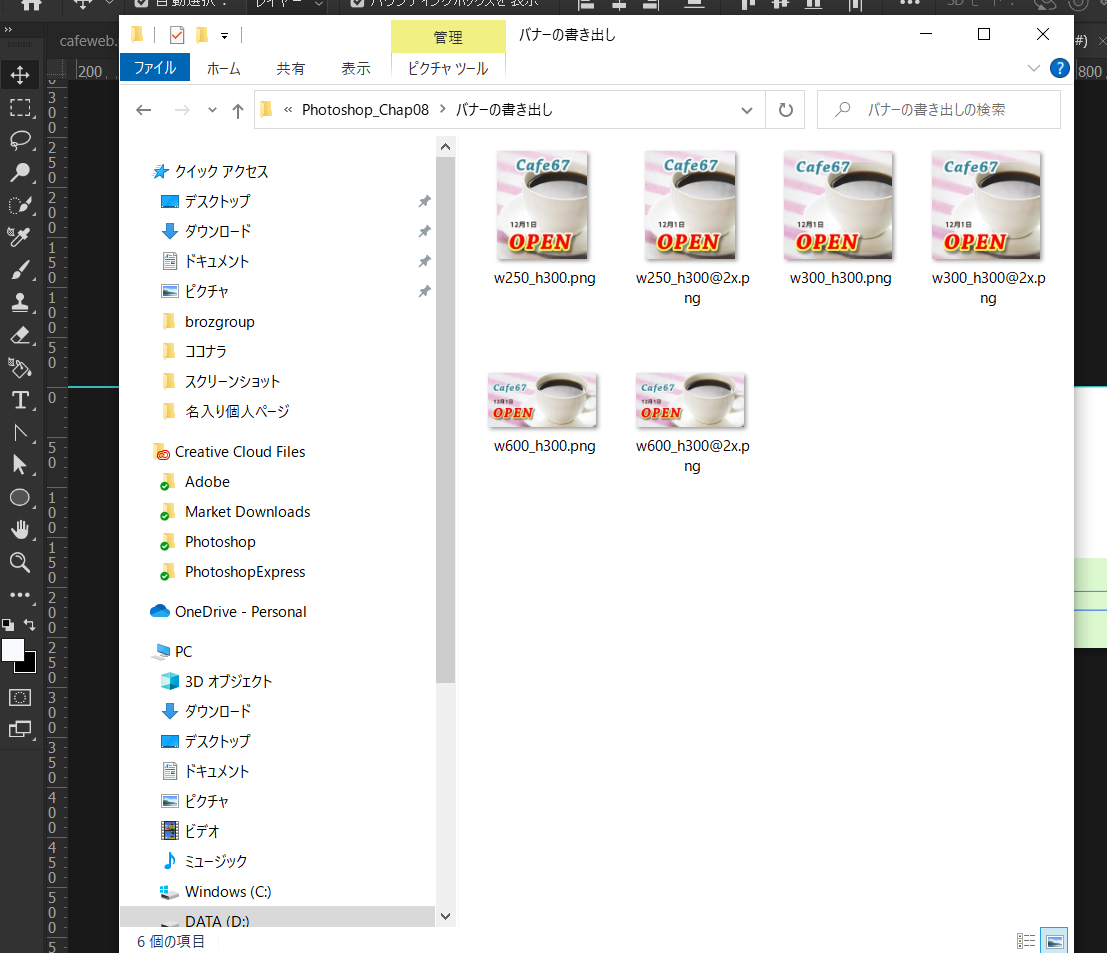
さて、こうしてPhotoshopで作った複数のサイズのバナーですが、Photoshopならすべてのサイズのバナーの写真を一括で編集することができます。
ただし、一枚目のバナーを作ったときにやったスマートオブジェクトとして画像を配置しておく必要があります。
これさえやっておけば、これをコピーして作った別のサイズのバナーに使用した画像を一括で明るさや色合いを調整したり、フィルターをかけることができます。
技術的なことですが、このようにPhotoshopというソフトを使いこなせるようになると、何だかプロっぽいですよね。