
前回までの教程でポストカードまで作れるようになれば、Photoshopというソフトの使い方にもだいぶ慣れてきたと思います。
毎回毎回、新しいツールやパネルの使い方がでてきますが、webサイトのデザインの作成では、ここまでで身に付けてきたPhotoshopの使い方をweb用に応用していきます。
もしかしたらwebデザインってPhotoshopでやるの?と思うかもしれませんね。
確かにPhotoshopは基本的には画像を加工するソフトなんですが、ホームページも一枚の画像です。なのでweb用の画像を作ってwebデザインをしていくのにも大変便利なソフトなんです。
同じAdobeのXDもwebデザインをするのにとても便利なソフトですが、実際の仕事でも、まだまだPhotoshopで作ったPSDファイルでの納品というパターンがかなり多いので、Photoshopでデザインを作成をするのは一般的な方法だと言えます。
この教程ではPhotoshopの設定をwebデザイン用にして、webサイトをデザインしていきます。
webデザイン用のPhotoshopの設定。
Photoshopでは新規ファイルを作成する時に、たくさんのプリセットから選んで作成する事ができます。
もちろんweb用のプリセットも豊富にあるので、その中から選べば問題ありませんが、横幅に関しては、パーツを分けてデザインした時に、余白やパーツの大きさを計算しやすいような数値に変更すると良いでしょう。
今回は一般的なデスクトップの画面に適した1200にしています。
横幅が1440〜1920ピクセルなど、ワイド画面のノートパソコンも増えていますが、webサイトは横に広過ぎると見にくいですよね。
縦幅に関しては、後から変更可能なので、横幅より大きな適当な数値にしておけば大丈夫です。
解像度は72、カラーはRGBというのがwebサイトの一般的な設定です。
印刷物とwebの解像度やカラーモードの違いは、以前の教程で学習済みなので混乱することもないと思いますが、ここで復習しておくと今後の役に立ちそうですね。
背景には塗りつぶしレイヤーを追加して作ります。
動画講座の通りに設定していけば、背景色の設定や変更も簡単にできるようになっていますよ。
単位の設定とガイドの設定。

背景に色を付けたとはいえ、まだ白紙の状態ですが、ここからwebサイトのデザインをしていくための重要な設定をしていきます。
まずは単位の設定をピクセルに。もしも違う単位になっていたら環境設定からピクセルに変更しましょう。
webサイトのデザインはパソコンやモバイルなどのデバイスのサイズに従ってピクセル単位で行っていきます。
それからガイド線を引き方の説明もあります。
このガイド線を基準にしてwebサイトに必要な画像やテキストなどの素材を配置していくので、ガイド線が引けたらガイドをロックして動かないようにしておきます。
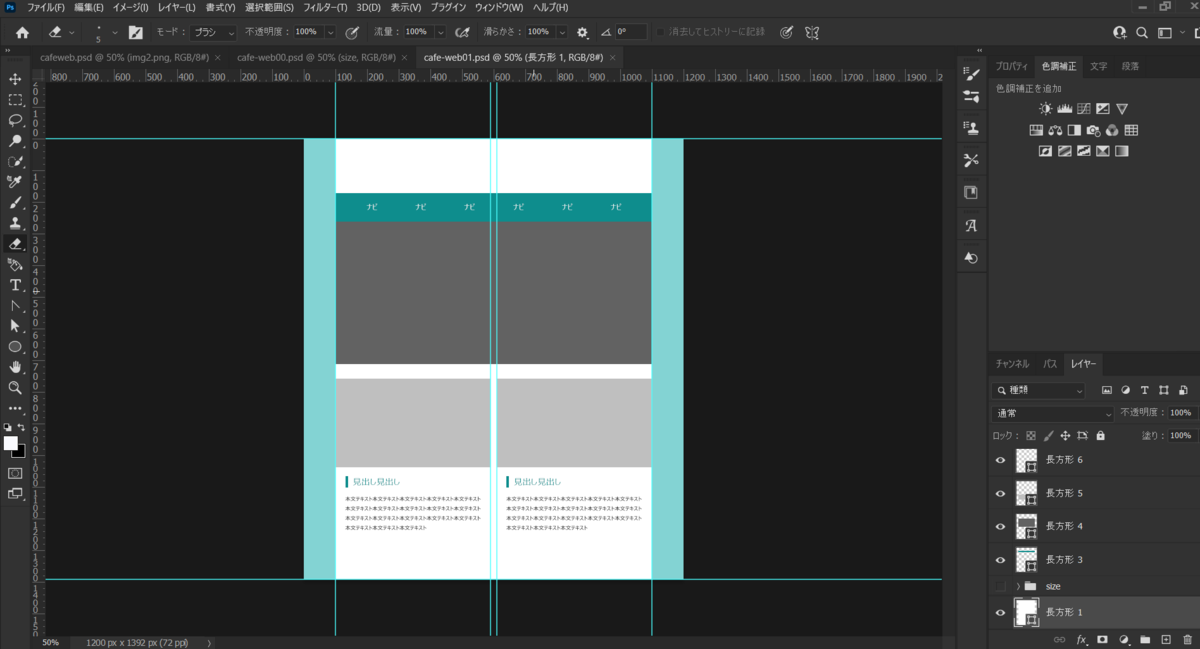
シェイプの作成と属性パネルでの調整。
さて、ガイド線が引けたら、いきなり画像なんかを配置していきたくなりますが、まずは四角い図形のシェイプを描きながら全体的なイメージを配置していきます。
これは全体のイメージを把握するためでもありますが、後々の講座でわかるように、クリッピングマスクを利用して画像を入れる方が、後から画像の調整が簡単になるからです。
この辺りの作業に、Photoshopならではの便利さがあります。
基本的なwebサイトはみなさんも普段から見ている通りで、1番上にメイン画像、その下にメニュー、その下には様々なコンテンツですね。
シェイプを使ってwebサイトの全体的な配置ができたら、そこに画像やテキスト(文字や文章)を組み込んでいきます。
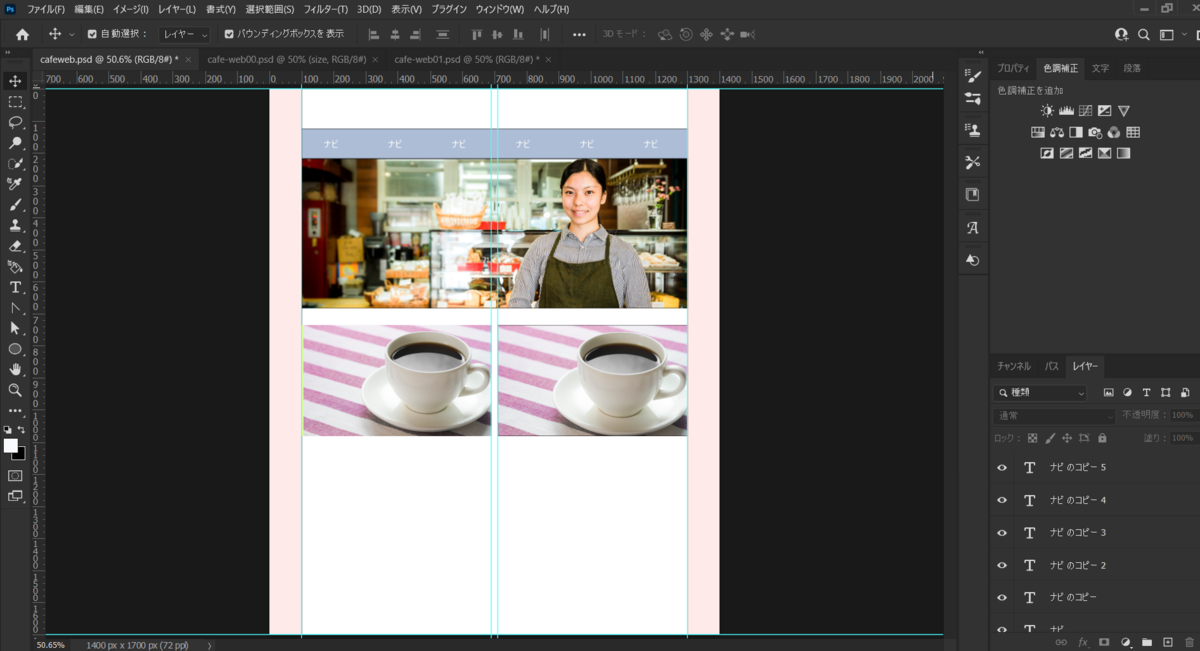
画像はシェイプの上に配置して、クリッピングマスクを作るとシェイプの形で表示されます。
マスクについてはこちらのサイトの説明がわかりやすいです。
Photoshopのマスク機能の中でWeb制作で必要なマスクを解説します | 未経験からプロになるWebデザイナー入門ガイド
このマスクした画像をスマートオブジェクトに変換しておき、画像の明るさなどの調整して反映させる方法の解説は、なるほど!と言った感じでしたよ。

webデザインで画像を使う時に、画像の切り抜き方法は色々とあると思いますが、その中でもこのクリッピングマスクを使う配置方法は、後からの修正もしやすいのでよく使います。
テキスト(文章や見出し)の配置
画像の配置ができたら、文章であるテキストをテキストツールを使って配置していきます。
ここでも以前の教程で学習した、流し込みテキストの手法が役に立つでしょう。
webデザインにたどり着く前に学んだPhotoshopの使い方が、ここで使えるのか!と納得できるのではないかと思います。
あくまでかなり基本的なスタイルですが、これができないとPhotoshopでのwebデザインは何も始まりません。
画像とテキストを配置したホームページのデザインの完成です。
ここからお客様の要望に合わせて、様々なデザインが生まれていく事でしょう。