
webデザインのオンライン講座の体験談です。
続いてPhotoshopと言えば思い浮かべるのが、合成写真。
ここからは合成写真の作り方の教程です。
最近ではスマホアプリでお手軽に合成写真が作れますが、やはりPhotoshopでの合成は完成度が違います。
そんな高度なテクニックの写真の合成方法がマスターできるのがこの教程です。
この合成テクニックをマスターすると、バナー画像やwebサイトのメインビジュアルを作る時にも応用できるので、かなり実践に近付いた教程になります。
素材の切り抜き方。

写真から合成写真に必要になる部分だけを切り抜いて素材を作ります。
人物を切り抜きする時には、基本的にはクイック選択ツールを使い、選択とマスクのUIを開いてブラシを使って微調整。
まずはおおまかな選択範囲を作り、境界線調整ブラシで髪の毛の部分を調整したり、サイズを小さくしたブラシで細かい部分の選択範囲を調整していきます。
動画講義の中では、プロのデザイナーでもある講師の方も、意外と地道な作業。ですが手早くパパパっと調整していく様子が見られてとても参考になりました。
こうなるには慣れですね、手を動かして身につけていきたいと思います。
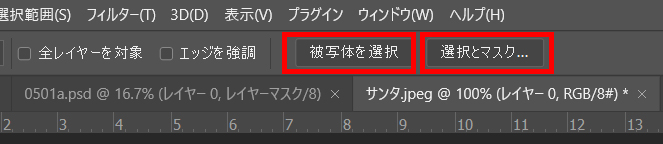
被写体を選択。
背景と切り抜きたい物とがハッキリと分かれている場合に、もっと簡単に写真を切り抜く事ができます。
Photoshopでの写真の切り抜きは、この被写体を選択という機能が非常に便利。
切り抜きたい物をPhotoshopが自動で判別してくれて、1発で切り抜けます!
選択とマスクのUI(インターフェイスの画面)を使う時、ここでの注意点は、出力設定をレイヤーマスクにしておく事。
この設定にしておけば、選択範囲以外の部分にそのままマスクが作られるので、切り抜き作業が早く済みます。
ちょっとした手間を省いて効率良く作業する事で、作業時間に大きな差が出てくるんですね。
効率を良くする事も、プロとして重要な部分でしょう。
写真を配置。
素材の切り抜きができたら写真を配置していきます。
大きさが不自然にならないように、まずは埋め込みを配置。
続いて重なっている部分を消して、合成した写真を馴染ませていきます。
この時には選択範囲を読み込むと簡単にできました。
消したい部分を消して、見せたい部分を表示させる方法。
影をつける。

ここまででうまく素材を配置して、不要な部分を見えないようにしたら、配置した人物や素材に影をつけて更に自然に馴染ませます。
これをやる人は素人には居ないでしょうね。
少しの手間でプロの仕上がりにしていきましょう。
先ほどの作業と同様に、選択範囲を読み込んで影を作る事で、とても自然な形の影が作れます。
選択範囲を作る事ができたら、このオンライン講座内では、明るさの調整で影を作る方法と、レベル補正を使って影を作る方法の2つの方法を教えてくれました。
他にも単純に不透明度を下げた黒のブラシツールで影を描くという方法もありますね。
いずれにしても、自然な合成写真を作るためのプロのテクニックを身につけておきましょう。
ここまでwebサイトを作っていくために必要な写真の補正や加工の方法を学んできましたが、Photoshopでの写真の加工が面白くなってくるのではないでしょうか?