
ヒューマンアカデミーのオンライン講座、在宅ワークスタートパックの体験談です。
前回までのwebリテラシー講座は、web業界で仕事をしていくに当たって必要な知識を学ぶ、いわゆる一般教養のような講座でした。
ここからはいよいよ実践的な講座が始まります。
最初に勉強するのはPhotoshop。
デザイナーにとって必須のAdobeのソフトですね。
ちなみに、たのまなのwebデザイン講座の料金にはAdobe ccの1年分の料金も含まれていて、コスパがとても高いと感じるwebデザインのオンライン講座です。
実践的な講座の始まりとは言え、まずはPhotoshopの基本的な使い方や画面の説明からになります。
既に Photoshopを使った事のある人でも、より効率の良い使い方が発見できるかもしれませんので、受講して損はありませんし、Photoshopを全く触った事のない初心者の方でもわかりやすい授業ですよ。
Photoshopについて。
Photoshopには出来ること、それから得意な事があります。
Photoshopだけでも様々な写真のレタッチや編集、合成などができますし、短い動画だって編集して作ることができます。
当然ながら、動画の編集なら同じくAdobeのソフトのpremiereを利用する方が適していますし、写真や画像の場合でも、Illustratorと比較した時に、Illustratorで作業した方が良い場合があります。
その違いとして、Photoshopではビットマップ画像の取り扱いに適していて、Illustratorではベクター画像の取り扱いに適しています。
- ビットマップ画像とは?
- ベクター画像とは?
その違いと、これらのソフトを組み合わせて使う事で効率よくwebデザインができるという事を、例をあげながら説明してくれました。
Photoshopで写真の編集をする前に。

いよいよPhotoshopを起動していきます。
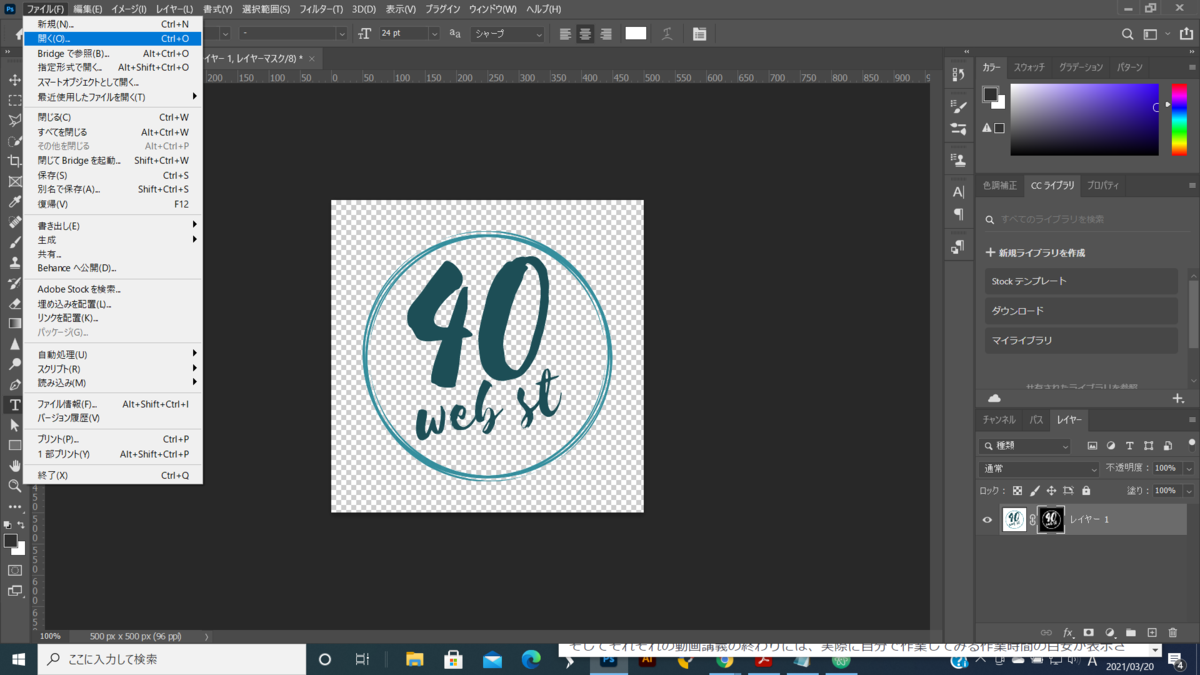
が、その前にPhotoshopの立ち上げ方と終了の方法、それからファイルの開き方を学び、実際に写真をPhotoshop上で開きます。
早く写真の編集とかをしたい!
という気持ちにもなりますが、画像をPhotoshopで開けないことには始まりませんね。
まだまだ難しい事はありませんが、わかっている事でも1つ1つ手を動かして体で覚えていく事が大切だと感じます。
Photoshopの画面の見方。
初めてPhotoshopを使う人にとってさっぱりわからないのが、まずはPhotoshopの画面です。
[ :alt=Photoshopのパネル]
:alt=Photoshopのパネル]
Photoshopで写真を編集する時には、ワークスペース、ツールバー、メニュー、コントロールといったパネルから、作業に必要な事を選択しながらレタッチなどの編集をしていきます。
全部の機能を理解する事は不可能ですし、全部は必要ありません。
この教程で、まずはそういう物があると言うことを知っておき、これからPhotoshopを使っていく準備をしていきます。
まずはこの画面に慣れる事が必要ですね。
Photoshopの使い方。
最も基本的なPhotoshopの操作方法として、画面の拡大、縮小をやっていきます。
早速、ズームツールの使い方を覚えていきましょう!
写真の編集やPhotoshopでのwebデザインでは拡大と縮小を繰り返しながらの作業になるので、とにかくよく使うツール。
たのまなの動画講義は、1つの動画が5〜10分程度に区切られていて、自分のペースで勉強しやすくなっています。
そしてそれぞれの動画講義の終わりには、実際に自分で作業してみる作業時間の目安が表示されて、自分でやってみるようになっています。
もちろん必要な画像などのファイル、それから編集後のPhotoshopの完成ファイルまでpsdデータでダウンロードできるようになっているので、それらを利用して、マネをしながらPhotoshopの操作を覚えていけます。
ここではもう一つ、作業の取り消し、やり直しの操作方法の講義もありました。
ヒストリーパネルの使い方とショートカットも覚えておくと良いですね。
これらの操作は、今後繰り返し使うことになる機能で、これからPhotoshopでレタッチなどの作業をしていく前に覚えておくと良い、最も基本的な使い方です。
初めて使う人にとって、実はこれらの作業は、デザイナー、クリエイターになるための感動の第一歩、写真の編集の初めの一歩なんですよね。
Photoshopで写真を保存する方法。

Photoshopで写真を編集したら、Photoshopのプロジェクトファイルとしてファイルを保存して終了します。
プロジェクトに名前をつけて指定の場所に保存しましょう。
ここではまずはPSDファイルでの保存方法だけを覚えておきます。
なかなか気付きにくいファイルの横のアスタリストマークについても知っておくと、作業中にPhotoshopが落ちてしまう時に備えておく事ができます。
Photoshopには自動保存の機能がありませんので、不測の事態にも備えておきましょう。
これもプロのデザイナー講師からの大切なアドバイスですね。
Photoshop講座の教程1のまとめ。
最後にたのまなの講座を受講開始して初めての課題があります。その課題は、
「身の回りのPhotoshopで作られたアートワークを探してみよう!」
です。
家の中や街中で見かける写真、果たして使われているソフトがPhotoshopなのか?はわかりませんが、世の中で僕たちが目にする写真というのは、何かしら手を加えられたものばかり。
そういった写真や作品を意識して見る習慣も、webデザイナーになるには大切な事でしょう。
Photoshopの使い方の最初の学習として、Photoshopを全く触った事のない、初めて使う人にもかなり分かりやすい教程から始まりますので、そういった人にも安心な講座だと思います。
- 兎にも角にもPhotoshopの起動と、ファイルや写真の保存をして終了する。
- ズーム機能を使ってまずはツールを使ってみる。
- 便利な機能の作業の取り消しとやり直しを覚える。
まずは自分でPhotoshopという画像編集ソフトを触ってみる事です。
また、これらの授業の内容は講座に付属している本でも確認したり復習することもできますよ。